
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:20.
- Zuletzt bearbeitet 2025-01-22 17:14.
Schritte zum Einrichten der GitHub-Bereitstellung
- Gehen Sie zu Ihrem Projekts Code & Deploys-Seite in der Repository Tab.
- Klicken Sie auf VERBINDEN MIT GITHUB Taste, um Ihre zu verbinden Projekt mit GitHub .
- Verbinden Sie sich mit einem Ihrer GitHub Depots.
- Konfigurieren Sie die einsetzen Optionen.
- Einsetzen Ihre Projekt .
Wie stelle ich Jekyll dementsprechend auf GitHub bereit?
Fügen Sie die Github-Seiten gem. hinzu
- Navigieren Sie im Terminal zu Ihrem Jekyll-Projektverzeichnis.
- Geben Sie Bundle init ein.
- Geben Sie open gemfile ein.
- Führen Sie die Bundle-Installation aus.
- Fügen Sie die neuen Jekyll-Dateien zu git hinzu: git add --all.
- Commit die Dateien: git commit -m "commiting my jekyll theme".
- Übertragen Sie die Dateien in Ihr Github-Repository: git push.
Wie stelle ich außerdem eine Reaktions-App auf GitHub bereit? Verfahren
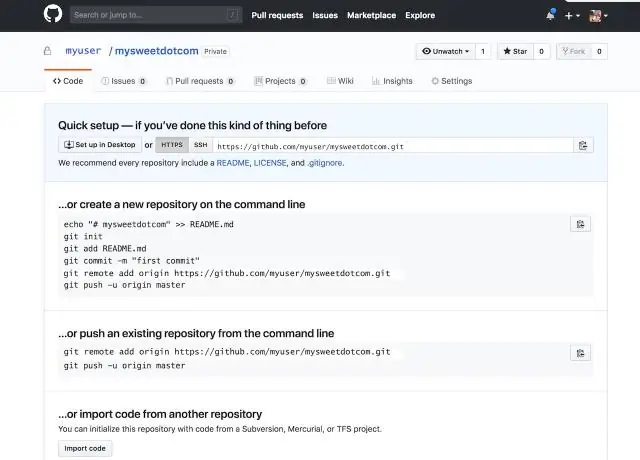
- Erstellen Sie ein leeres Repository auf GitHub. (2 Minuten)
- Erstellen Sie eine neue React-App auf Ihrem Computer. (5 Minuten)
- Installieren Sie das gh-pages-Paket als "dev-dependency" der App. (
- Erstellen Sie ein Git-Repository im Ordner der App. (
- Geben Sie optional Ihren Quellcode in den "master"-Branch ein und pushen Sie Ihren Commit an GitHub. (
Wie lade ich dementsprechend Dateien auf GitHub hoch?
Auf GitHub , navigieren Sie zur Hauptseite des Repositorys. Klicken Sie unter Ihrem Repository-Namen auf Hochladen Dateien. Ziehen Sie die gewünschte Datei oder den gewünschten Ordner per Drag & Drop Hochladen zu Ihrem Repository in den Dateibaum. Geben Sie unten auf der Seite eine kurze, aussagekräftige Commit-Nachricht ein, die die Änderung beschreibt, die Sie an der Datei vorgenommen haben.
Wie starte ich Jekyll?
Anweisungen
- Installieren Sie eine vollständige Ruby-Entwicklungsumgebung.
- Installieren Sie Jekyll- und Bundler-Edelsteine. gem installiere den Jekyll-Bundler.
- Erstellen Sie eine neue Jekyll-Site unter./myblog. jekyll neues myblog.
- Wechseln Sie in Ihr neues Verzeichnis. cd meinblog.
- Erstellen Sie die Site und stellen Sie sie auf einem lokalen Server zur Verfügung. Bundle exec jekyll dienen.
Empfohlen:
Wie stelle ich benutzerdefinierte Metadaten in Salesforce bereit?

Bereitstellen von Datensätzen für benutzerdefinierte Metadatentypen Fügen Sie dem Änderungssatz die Komponente "Benutzerdefinierter Metadatentyp" hinzu. Beachten Sie, dass der Komponententyp in der Dropdown-Liste Benutzerdefinierter Metadatentyp ist, und wählen Sie die 'Konstanten' aus. Hier fügen Sie das Objekt hinzu. Fügen Sie das benutzerdefinierte Feld hinzu. Fügen Sie nun das Feld namens Wert aus dem konstanten Objekt hinzu. Hier ist der zusätzliche Schritt. Daten hinzufügen
Wie stelle ich in Google App Engine bereit?

Erstellen Sie ein Cloud-Projekt mit einer App Engine-App. Schreiben Sie einen Knoten. js-Webserver bereit für die Bereitstellung in App Engine. Installieren Sie das Cloud SDK, das das gcloud-Befehlszeilentool bereitstellt. Stellen Sie sicher, dass gcloud so konfiguriert ist, dass das Google Cloud-Projekt verwendet wird, für das Sie es bereitstellen möchten
Wie stelle ich eine Express-App in Azure bereit?

Erstellen und Bereitstellen von Express Web App in Azure in wenigen Schritten Schritt 1: Erstellen einer Webanwendung in Express. Um ein Express-Anwendungsskelett zu erstellen, müssen wir den Express-Generator von npm installieren: Überprüfen Sie die verfügbare Option beim Erstellen einer Express-App: Schritt 2: Lassen Sie uns unseren Web-App-Server in Azure einrichten: Melden Sie sich bei Ihrem Azure-Portal an. Gehen Sie wie folgt zum Web-App-Dienst:
Wie stelle ich eine WAR-Datei in Windows Server bereit?

Wie man eine WAR-Datei für Apache Tomcat bereitstellt (Windows) Sie müssen zuerst eine einfache Website entwickeln, indem Sie ein Verzeichnis und eine einfache JSP (Java Server Page) erstellen. Öffnen Sie eine Eingabeaufforderung und navigieren Sie zu c:/DemoWebsite. Kopieren Sie die soeben erstellte WAR-Datei nach CATALINA_HOME/webapps, z. B. c:/Tomcat8/webapps. Starten Sie den Tomcat-Server
Wie stelle ich eine VM in AWS bereit?

Bereitstellen von Code auf einer virtuellen Maschine Schritt 1: Erstellen Sie ein Schlüsselpaar. Schritt 2: Rufen Sie die CodeDeploy-Konsole auf. Schritt 3: Starten Sie eine virtuelle Maschine. Schritt 4: Benennen Sie Ihre Bewerbung und überprüfen Sie Ihre Bewerbungsrevision. Schritt 5: Erstellen Sie eine Bereitstellungsgruppe. Schritt 6: Erstellen Sie eine Servicerolle. Schritt 7: Stellen Sie Ihre Anwendung bereit. Schritt 8: Bereinigen Sie Ihre Instanzen
