
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Arbeiten an einem Programm in Visual Studio
- Öffnen Sie ein bestehendes ASM oder erstellen Sie eine neue Textdatei und speichern Sie diese mit dem ASM Verlängerung.
- Wählen Sie zum Zusammenstellen und Verknüpfen das Menü Extras und wählen Sie Zusammenbauen und Verknüpfen MASM Programme-Option.
- Um zu debuggen, wählen Sie das Menü Tools und wählen Sie Debugging MASM Programme-Option.
Wie verwenden Sie MASM?
Wie man Masm verwendet und Codes zusammenbaut vollständiges Tutorial
- Benennen Sie zunächst den Ordner, der Masm enthält, in masm um.
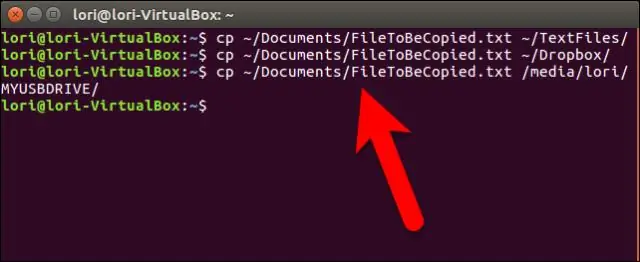
- Kopieren Sie den masm-Ordner auf Laufwerk C, sodass er unter c:masm zu finden ist.
- Dann vom Startmenü => ausführen und cmd eingeben und die Eingabetaste drücken, um die Eingabeaufforderung zu öffnen.
- Geben Sie dann die folgenden Befehle unten ein. cd drücken Sie die Eingabetaste (dadurch wird Ihr aktuelles Verzeichnis zum Stammverzeichnis)
Wissen Sie auch, wie ich die Assembly in Visual Studio ausführe? Anleitung zur Verwendung von Assembly in Visual Studio. NETZ
- Schritt 1 - Projekt erstellen. Erstellen Sie ein standardmäßiges Visual Studio.
- Schritt 2 - Assembly-Code hinzufügen. Sie können von Ihnen erstellte Dateien (sowohl.
- Schritt 3 - Legen Sie benutzerdefinierte Build-Befehle fest. Wir stellen jetzt die Befehle bereit, die VS zum Kompilieren des Assemblycodes verwendet.
- Schritt 4 - Kompilieren und verknüpfen.
Man kann sich auch fragen, wie bekomme ich Masm?
In der AUL
- Gehen Sie zu Start, Programme, Eingabeaufforderung. Sobald das DOS-Fenster geöffnet ist, geben Sie den Befehl EDIT ein.
- Gehen Sie zu Start, Programme, Eingabeaufforderung. Dies öffnet ein zweites DOS-Fenster.
- Wenn nach der Ausgabe des MASM-Befehls Fehler auftreten, müssen Sie Ihre. ASM-Datei und wiederholen Sie die obigen Schritte.
Wofür wird Masm verwendet?
Der Microsoft-Makro-Assembler ( MASM ) ist ein x86-Assembler, der Verwendet die Intel-Syntax für MS-DOS und Microsoft Windows. Mit … anfangen MASM 8.0 gibt es zwei Versionen des Assemblers: Eine für 16-Bit- und 32-Bit-Assembly-Quellen und eine andere (ML64) nur für 64-Bit-Quellen.
Empfohlen:
Wie führe ich PyCharm aus der Ferne aus?

Ein SSH-Server sollte auf einem Remote-Host laufen, da PyCharm Remote-Interpreter über SSH-Session ausführt. Wenn Sie Ihre Quellen auf einen Remote-Computer kopieren möchten, erstellen Sie eine Bereitstellungskonfiguration, wie im Abschnitt Erstellen einer Remote-Serverkonfiguration . beschrieben
Wie führe ich ein Bash-Skript aus einem anderen Verzeichnis aus?

Wenn Sie das Skript mit chmod 755 ausführbar machen, um es auszuführen, müssen Sie nur den Pfad zum Skript eingeben. Wenn Sie sehen, dass ./script verwendet wird, teilt es der Shell mit, dass sich das Skript in demselben Verzeichnis befindet, in dem Sie es ausführen. Um den vollständigen Pfad zu verwenden, geben Sie sh /home/user/scripts/someScript . ein
Wie führe ich einen groovigen Skriptcode in Visual Studio aus?

Fügen Sie einfach den bin-Ordner des entpackten Groovy-Pakets zur Umgebungsvariablen PATH hinzu. Installieren Sie die Code Runner-Erweiterung für Visual Studio Code. Diese Erweiterung kann vom VS-Marktplatz heruntergeladen werden. Wenn dies getan ist, können Sie zumindest das groovige Skript bereits ausführen
Wie führe ich ein Python-Programm in Visual Studio aus?

Es gibt drei andere Möglichkeiten, Python in VS Code auszuführen: Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle im Editorfenster und wählen Sie Python-Datei im Terminal ausführen (wodurch die Datei automatisch gespeichert wird): Wählen Sie eine oder mehrere Zeilen aus und drücken Sie dann Umschalt+Eingabe oder Rechts- Klicken Sie auf und wählen Sie Run Selection/Line in Python Terminal
Wie führe ich nativen nativen Reaktionscode in Visual Studio aus?

Öffnen Sie den Stammordner Ihres React Native-Projekts in VS Code. Erste Schritte Drücken Sie Strg + Umschalt + X (Cmd + Umschalt + X auf macOS) und warten Sie einen Moment, während die Liste der verfügbaren Erweiterungen ausgefüllt wird. Geben Sie React-native ein und installieren Sie React Native Tools. Weitere Anleitungen finden Sie in der VS Code Extension Gallery
