
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Visual Studio öffnen 2017, drücken Sie Strg+Umschalt+N und wählen Sie die ASP. NET Core-Webanwendung (. NET Core) aus. Projekt aus den Vorlagen eingeben. Wenn Sie auf OK klicken, erhalten Sie die folgende Eingabeaufforderung. Wählen Sie ASP. NET Core 2.2 aus und wählen Sie das Reagieren Vorlage.
Wie öffne ich außerdem ein Projekt in React JS?
Herausforderungsübersicht
- Schritt 1:-Umgebung einrichten. Knoten installieren.
- Schritt 2: Projektdatei erstellen.
- Schritt 3: Webpack und Babel konfigurieren.
- Schritt 4: Aktualisieren Sie package.json.
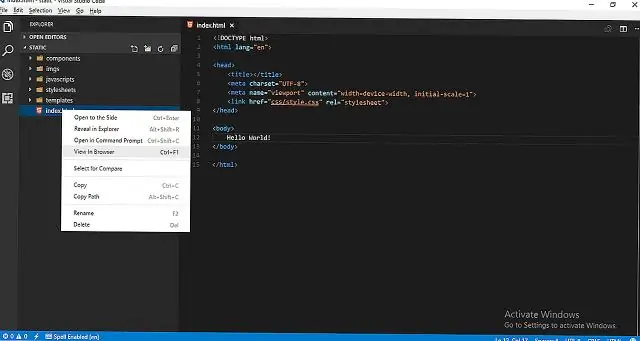
- Schritt 5: Erstellen Sie die Datei Index.html.
- Schritt 6: Erstellen Sie eine React-Komponente mit JSX.
- Schritt 7: Führen Sie Ihre (Hello World) App aus.
Ebenso, was ist NPX vs. NPM? npx wird hauptsächlich zum Ausführen von Skripten verwendet, die sich in./node_modules/ befinden. bin, aber es hat einige andere Verwendungen, einschließlich der Ausführung von Befehlen aus einer bestimmten Version eines Pakets, während npm ist für die Installation von Paketen selbst. Wenn Sie Linux oder einen Mac verwenden, geben Sie man. ein npx und Sie sehen die Dokumentation zu seiner Verwendung.
Man kann sich auch fragen, wie führe ich ein React-Projekt in Visual Studio aus?
Offen Visual Studio 2017, drücken Sie Strg+Umschalt+N und wählen Sie die ASP. NET Core-Webanwendung (. NET Core) aus. Projekt aus den Vorlagen eingeben. Wenn Sie auf OK klicken, erhalten Sie die folgende Eingabeaufforderung. Wählen Sie ASP. NET Core 2.2 aus und wählen Sie das Reagieren Vorlage.
Ist JQuery tot?
Nein, ist es nicht. Es ist sehr lebendig, weil es immer noch von vielen Websites und Plugins abhängt. Aber die Tendenz ist rückläufig. Darüber hinaus wurde 2019 JQuery ist keine Notwendigkeit, da die Unterstützung von Javascript-Browsern konsistenter denn je ist.
Empfohlen:
Wie öffne ich einen Visual Studio-Ordner?

Es gibt zwei Möglichkeiten, einen Ordner in Visual Studio zu öffnen. Im Kontextmenü von Windows Explorer können Sie in einem beliebigen Ordner auf „In Visual Studio öffnen“klicken. Oder klicken Sie im Menü Datei auf Öffnen, und klicken Sie dann auf Ordner. Öffnen Sie einen beliebigen Ordner mit Visual Studio "15" Preview Edit-Code. Navigieren Sie zu Symbolen. Bauen. Debuggen und Breakpoints platzieren
Wie öffne ich den Visual Studio-Installer?

Öffnen Sie den Visual Studio-Installer Suchen Sie den Visual Studio-Installer auf Ihrem Computer. Wählen Sie beispielsweise auf einem Computer mit Windows 10 Start aus, und scrollen Sie dann zum Buchstaben V, wo er als Visual Studio-Installer aufgeführt ist. Spitze. Öffnen Sie das Installationsprogramm, und wählen Sie dann Ändern aus. Wichtig
Wie öffne ich IIS in Visual Studio?

IIS aktivieren Navigieren Sie in Windows zu Systemsteuerung > Programme > Programme und Funktionen > Windows-Funktionen aktivieren oder deaktivieren (linke Seite des Bildschirms). Aktivieren Sie das Kontrollkästchen Internetinformationsdienste. Wählen Sie OK
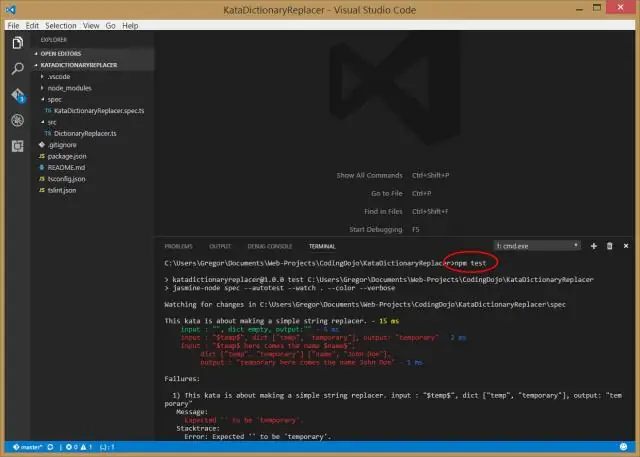
Wie öffne ich ein Terminal in Visual Studio 2017?

Aktivieren des neuen Visual Studio-Terminals Gehen Sie zu Tools > Optionen > Vorschaufunktionen, aktivieren Sie die Option Experimentelles VS-Terminal und starten Sie Visual Studio neu. Nach der Aktivierung können Sie es über den Menüeintrag Ansicht > Terminalfenster oder über die Suche aufrufen
Wie öffne ich Dateien nebeneinander in Visual Studio?

So zeigen Sie dasselbe Dokument nebeneinander an Öffnen Sie das Dokument, das Sie nebeneinander anzeigen möchten. Wählen Sie Ihren kürzlich hinzugefügten Befehl Neues Fenster (vielleicht befindet er sich in Fenster > Neues Fenster) Klicken Sie mit der rechten Maustaste auf die neue Registerkarte und wählen Sie Neue vertikale Registerkartengruppe oder wählen Sie diesen Befehl aus dem Menü Fenster
