
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Eigenes machen JavaScript-Versprechen
Die Versprechen Der Konstruktor nimmt eine Funktion (einen Executor), die sofort ausgeführt wird, und übergibt zwei Funktionen: Resolve, die aufgerufen werden muss, wenn der Versprechen ist gelöst (Ergebnis übergeben) und ablehnen, wenn es ist abgelehnt (Fehler übergeben).
Was ist dann ein Versprechen in JavaScript?
EIN Versprechen ist ein Objekt, das irgendwann in der Zukunft einen einzelnen Wert erzeugen kann: entweder ein aufgelöster Wert oder ein Grund, warum er nicht aufgelöst wurde (z. B. ist ein Netzwerkfehler aufgetreten). EIN Versprechen kann sich in einem von 3 möglichen Zuständen befinden: erfüllt, abgelehnt oder ausstehend.
Warum verwenden wir außerdem Versprechen in JavaScript? Versprechen werden verwendet um asynchrone Operationen in zu handhaben JavaScript . Sie sind einfach zu verwalten, wenn es sich um mehrere asynchrone Vorgänge handelt, bei denen Rückrufe eine Rückrufhölle verursachen können, die zu unüberschaubarem Code führt. Versprechen sind die ideale Wahl, um asynchrone Operationen auf einfachste Weise zu handhaben.
Wie funktionieren Versprechen unter der Haube?
Die Versprechen wird mit der Passage einer Funktion instanziiert, die es während seiner Konstruktion aufruft, wodurch es interne Auflösungs- und Ablehnungsfunktionen einschließt. Die Versprechen funktioniert durch eine Art Wettlauf zwischen Auflösen/Ablehnen und dann.
Wie funktioniert Versprechen alles?
TLDR: Versprechen . alle ist eine Javascript-Methode, die ein iterierbares (z. B. Array) von Versprechen als Argument und gibt ein einzelnes zurück Versprechen Wenn alle das Versprechen im iterierbaren Argument aufgelöst wurden (oder wenn das iterierbare Argument keine Versprechen ).
Empfohlen:
Wie funktioniert das Stachelrochen-Gerät?

Der StingRay ist ein IMSI-Catcher mit sowohl passiven (digitaler Analysator) als auch aktiven (Zellstandort-Simulator) Fähigkeiten. Im aktiven Modus ahmt das Gerät einen Mobilfunkmasten nach, um alle in der Nähe befindlichen Mobiltelefone und anderen mobilen Datengeräte zu zwingen, sich damit zu verbinden
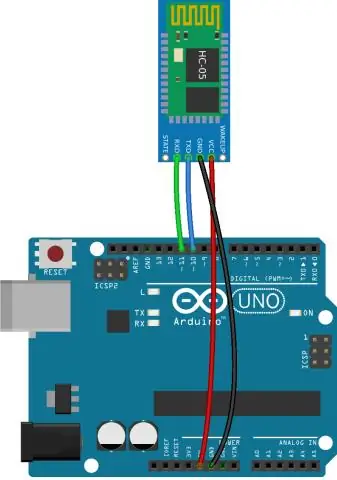
Wie funktioniert das Bluetooth-Modul HC 05?

Das HC-05 Bluetooth-Modul ist ein einfach zu bedienendes Bluetooth-SPP-Modul (Serial Port Protocol), das für die transparente Einrichtung einer drahtlosen seriellen Verbindung entwickelt wurde. Das HC-05 Bluetooth-Modul bietet einen Umschaltmodus zwischen Master- und Slave-Modus, was bedeutet, dass es weder das Empfangen noch das Senden von Daten verwenden kann
Wie funktioniert das Elektron-Wallet?

Die verschlüsselte Wallet-Datei, die Ihre privaten Schlüssel enthält, ist mit einem Passwort geschützt. Electrum Wallet verwendet eine Seed-Phrase als Backup-Maßnahme. Dies schützt Sie, wenn Sie Ihren privaten Schlüssel verlieren oder das Gerät, auf dem Electrum installiert ist, verloren geht oder gestohlen wird. Electrum lädt kein Skript herunter
Was ist Versprechen im Typoskript?

Ein Promise ist ein TypeScript-Objekt, das verwendet wird, um asynchrone Programme zu schreiben. Ein Promise ist immer die bessere Wahl, wenn es um die Verwaltung mehrerer asynchroner Operationen, Fehlerbehandlung und bessere Lesbarkeit des Codes geht
Ist ein Versprechen asynchron?

Async-Funktionen verwenden ein implizites Promise, um ihr Ergebnis zurückzugeben. Auch wenn Sie kein explizites Promise zurückgeben, stellt die asynchrone Funktion sicher, dass Ihr Code durch ein Promise übergeben wird. wait blockiert nur die Codeausführung innerhalb der async-Funktion. Es stellt nur sicher, dass die nächste Zeile ausgeführt wird, wenn das Versprechen aufgelöst wird
