
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
EIN Flexbehälter erweitert Elemente, um den verfügbaren freien Speicherplatz zu füllen, oder verkleinert sie, um einen Überlauf zu verhindern. Am wichtigsten ist die Flexbox Das Layout ist im Gegensatz zu den regulären Layouts richtungsunabhängig (Block, der vertikal basiert und Inline, der horizontal basiert).
Wie verwenden Sie diesbezüglich Flexbox?
Zusammenfassung
- Anzeige verwenden: Flex; einen Flex-Container zu erstellen.
- Verwenden Sie Justify-Content, um die horizontale Ausrichtung von Elementen zu definieren.
- Verwenden Sie align-items, um die vertikale Ausrichtung von Elementen zu definieren.
- Verwenden Sie flex-direction, wenn Sie Spalten anstelle von Zeilen benötigen.
- Verwenden Sie die Zeilenumkehr- oder Spaltenumkehrwerte, um die Elementreihenfolge umzukehren.
Wie stellt man einen Flex-Container her? Bevor Sie irgendwelche verwenden können Flexbox Eigenschaft, müssen Sie a. definieren Flexbehälter in Ihrem Layout. Du Erstellen Sie einen Flex-Container indem Sie die display-Eigenschaft eines Elements auf eine der Flexbox Layoutwerte: biegen oder Inline- biegen . Standardmäßig, biegen Elemente werden horizontal auf der Hauptachse von links nach rechts angeordnet.
Wofür wird Flexbox auf diese Weise verwendet?
Flexbox ist ein Layoutmodell, das es Elementen ermöglicht, den Raum innerhalb eines Containers auszurichten und zu verteilen. Mit flexiblen Breiten und Höhen können Elemente so ausgerichtet werden, dass sie einen Raum ausfüllen oder den Raum zwischen Elementen verteilen, was es zu einem großartigen Werkzeug macht, um verwenden für responsive Designsysteme.
Was ist die Standardausrichtung in einem Flex-Container?
Die Ursprünglich Anordnung nach Aufbringen des Displays: biegen ist für die Anordnung der Elemente entlang der Hauptachse von links nach rechts. Die folgende Animation zeigt, was passiert, wenn biegen - Richtung : Spalte wird zum hinzugefügt Container Element. Du kannst auch Flex einstellen - Richtung zu Zeilenumkehr und Spaltenumkehrung.
Empfohlen:
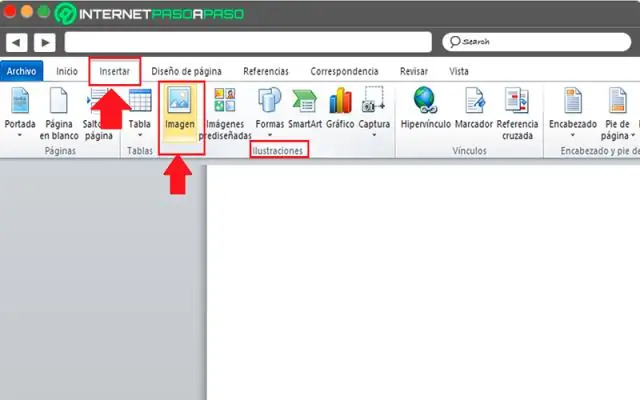
Wie füge ich ein Symbol in ein Word-Dokument 2010 ein?

Klicken Sie auf der Registerkarte Einfügen auf die Schaltfläche Objekt am rechten Ende. Klicken Sie im sich öffnenden Dialogfeld auf die Registerkarte Aus Datei erstellen. Klicken Sie auf die Schaltfläche Durchsuchen und suchen Sie die einzufügende Dokumentdatei. Aktivieren Sie das Kontrollkästchen für Als Symbol anzeigen und klicken Sie auf OK
Was ist ein Prozess in einem Betriebssystem, was ist ein Thread in einem Betriebssystem?

Ein Prozess ist im einfachsten Sinne ein ausführendes Programm. Ein oder mehrere Threads laufen im Kontext des Prozesses. Ein Thread ist die Grundeinheit, der das Betriebssystem Prozessorzeit zuweist. Der Threadpool wird hauptsächlich verwendet, um die Anzahl der Anwendungs-Threads zu reduzieren und die Verwaltung der Worker-Threads zu ermöglichen
Was ist ein Hypervisor Was ist ein Beispiel für einen?

Goldberg klassifizierte zwei Arten von Hypervisoren: Typ-1-, native oder Bare-Metal-Hypervisoren. Diese Hypervisoren laufen direkt auf der Hardware des Hosts, um die Hardware zu steuern und Gastbetriebssysteme zu verwalten. VMware Workstation, VMware Player, VirtualBox, Parallels Desktop für Mac und QEMU sind Beispiele für Typ-2-Hypervisoren
Wie fügt man ein Bild in ein balsamiq Mockup ein?

Erstellen Sie in myBalsamiq ein Modell und fügen Sie ein Bild hinzu. Laden Sie das Projekt auf den Desktop herunter und entpacken Sie das Projekt. Öffnen Sie das Mockup in Balsamiq Mockups 2.x und wählen Sie Mockup XML exportieren. Bearbeiten Sie die Confluence-Seite, wählen Sie + UI-Mockup (mit dem Menüelement „+“in der Symbolleiste). Wählen Sie Mockup-XML importieren und fügen Sie Mockup-XML ein
Welche Art von Netzwerk ist das Internet Das Internet ist ein Beispiel für ein Netzwerk?

Das Internet ist ein sehr gutes Beispiel für ein öffentliches WAN (Wide Area Network). Ein Unterschied zwischen WAN und anderen Netzwerktypen besteht darin, dass es
