
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-06-01 05:07.
Wie alle Netz System, das Bootstrap-Gitter ist eine Bibliothek von HTML/CSS-Komponenten, die es Ihnen ermöglicht, eine Website zu strukturieren und den Inhalt einer Website einfach an den gewünschten Stellen zu platzieren. Denken Sie an Millimeterpapier, bei dem jede Seite eine Reihe von vertikalen und horizontalen Linien hat.
Was ist das Bootstrap-Grid-System vor diesem Hintergrund?
Bootstrap Grid-System . Das Rastersystem von Bootstrap erlaubt bis zu 12 Spalten über die Seite. Tipp: Denken Sie daran, dass Netz Spalten sollten für eine Zeile zwölf ergeben. Darüber hinaus werden Spalten unabhängig vom Ansichtsfenster gestapelt.
Und was ist Bootstrap Row? ein.container kann mehr als einen enthalten Reihe . zum Beispiel willst du a. haben Reihe mit 3 Spalten und eine mit 5 Spalten. jede gruppe von spalten wickelst du sie in a Reihe und dann die Reihe s im Behälter. es geht darum, Elemente zu trennen und eine aufgeräumte Struktur zu haben. -
Wie funktioniert das Bootstrap-Grid?
Zum Ausrichten und Layouten Bootstrap-Gitter systemverwendet eine Reihe von Containern, Zeilen und Spalten. Dies Netz Das System unterstützt einen maximalen Wert von 12 Spalten. Alles nach der 12. Spalte wird in eine neue Zeile verschoben.. Bootstrap klassifiziert Bildschirmgrößen von extra klein bis extra groß nach Pixeln.
Was ist Bootstrap und wie funktioniert es?
Bootstrap ist ein leistungsstarkes Front-End-Framework, das zum Erstellen moderner Websites und Web-Apps verwendet wird. Es ist quelloffen und kostenlos nutzbar, bietet jedoch zahlreiche HTML- und CSS-Vorlagen für Elemente der Benutzeroberfläche wie Schaltflächen und Formulare. Bootstrap unterstützt auch JavaScript-Erweiterungen.
Empfohlen:
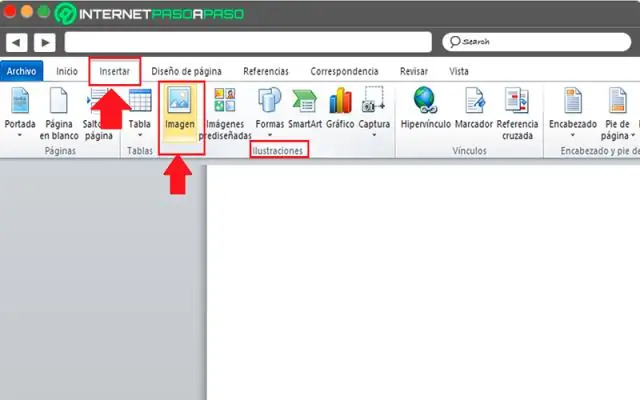
Wie füge ich ein Symbol in ein Word-Dokument 2010 ein?

Klicken Sie auf der Registerkarte Einfügen auf die Schaltfläche Objekt am rechten Ende. Klicken Sie im sich öffnenden Dialogfeld auf die Registerkarte Aus Datei erstellen. Klicken Sie auf die Schaltfläche Durchsuchen und suchen Sie die einzufügende Dokumentdatei. Aktivieren Sie das Kontrollkästchen für Als Symbol anzeigen und klicken Sie auf OK
Was ist ein Prozess in einem Betriebssystem, was ist ein Thread in einem Betriebssystem?

Ein Prozess ist im einfachsten Sinne ein ausführendes Programm. Ein oder mehrere Threads laufen im Kontext des Prozesses. Ein Thread ist die Grundeinheit, der das Betriebssystem Prozessorzeit zuweist. Der Threadpool wird hauptsächlich verwendet, um die Anzahl der Anwendungs-Threads zu reduzieren und die Verwaltung der Worker-Threads zu ermöglichen
Was ist ein Hypervisor Was ist ein Beispiel für einen?

Goldberg klassifizierte zwei Arten von Hypervisoren: Typ-1-, native oder Bare-Metal-Hypervisoren. Diese Hypervisoren laufen direkt auf der Hardware des Hosts, um die Hardware zu steuern und Gastbetriebssysteme zu verwalten. VMware Workstation, VMware Player, VirtualBox, Parallels Desktop für Mac und QEMU sind Beispiele für Typ-2-Hypervisoren
Wie fügt man ein Bild in ein balsamiq Mockup ein?

Erstellen Sie in myBalsamiq ein Modell und fügen Sie ein Bild hinzu. Laden Sie das Projekt auf den Desktop herunter und entpacken Sie das Projekt. Öffnen Sie das Mockup in Balsamiq Mockups 2.x und wählen Sie Mockup XML exportieren. Bearbeiten Sie die Confluence-Seite, wählen Sie + UI-Mockup (mit dem Menüelement „+“in der Symbolleiste). Wählen Sie Mockup-XML importieren und fügen Sie Mockup-XML ein
Welche Art von Netzwerk ist das Internet Das Internet ist ein Beispiel für ein Netzwerk?

Das Internet ist ein sehr gutes Beispiel für ein öffentliches WAN (Wide Area Network). Ein Unterschied zwischen WAN und anderen Netzwerktypen besteht darin, dass es
