
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Formen : Ereignis und Methode einreichen . Die einreichen Ereignis wird ausgelöst, wenn die Form ist eingereicht , es wird normalerweise verwendet, um die Form bevor Sie es an den Server senden oder den Vorlage und verarbeite es in JavaScript . Die Methode Form . einreichen () ermöglicht das Initiieren Form Senden von JavaScript.
Ähnlich kann man sich fragen, was passiert beim Absenden des Formulars?
Die meisten HTML-Dateien Formen haben eine einreichen Knopf am unteren Rand des Form . Sobald alle Felder im Form ausgefüllt wurden, klickt der Benutzer auf das einreichen Taste zum Aufnehmen der Form Daten. Das Standardverhalten besteht darin, alle Daten zu sammeln, die in die Form und zur Bearbeitung an ein anderes Programm senden.
Wie verhindern Sie außerdem, dass ein Formular mit JavaScript gesendet wird? Verhindern, dass ENTER abschickt
- Fügen Sie das folgende Element in den Kopfteil Ihres Dokuments ein: function noenter() { return !(window.event && window.event.keyCode == 13); }
- Fügen Sie jedem Eingabe-Tag(s) in Ihrem Formular das folgende Attribut hinzu:
Kann eine Formularaktion auf diese Weise eine JavaScript-Funktion sein?
4 Antworten. EIN Formularaktion auf a setzen JavaScript-Funktion wird nicht allgemein unterstützt, ich bin überrascht, dass es in FireFox funktioniert.
Wie übermitteln Sie ein Formular mit JavaScript?
In Javascript onclick-Ereignis können Sie verwenden Form . einreichen () Methode zu Formular senden . Sie können durchführen einreichen Aktion durch, einreichen Schaltfläche, indem Sie auf Hyperlink, Schaltfläche und Image-Tag usw. klicken. Sie können auch ausführen Übermittlung von Javascript-Formularen von Form Attribute wie ID, Name, Klasse, Tag-Name.
Empfohlen:
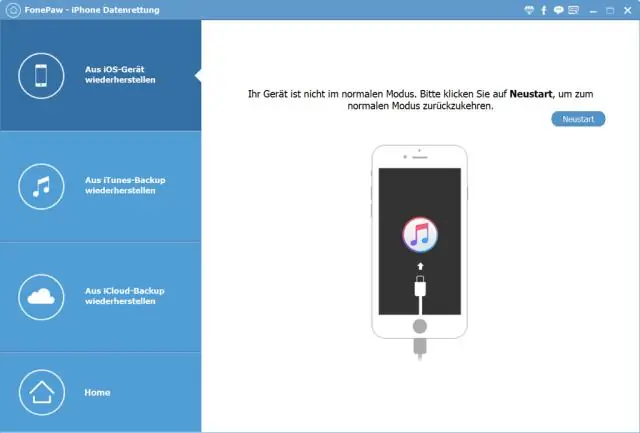
Was passiert beim Neustart in den Wiederherstellungsmodus?

Sie können die Option Neustart in den Wiederherstellungsmodus wählen. In diesem Fall wird das Handy automatisch auf einige Werkseinstellungen eingestellt und es wird auf einen vorherigen Punkt zurückgesetzt, an dem Sie leicht auf das Handy zugreifen können, und es werden auch die Änderungen automatisch korrigiert, aufgrund derer das Handy besser funktioniert
Warum ist es wichtig, beim Senden einer E-Mail Informationen in die Betreffzeile aufzunehmen?

Warum ist es wichtig, beim Senden einer E-Mail Informationen in die Betreffzeile aufzunehmen? Eine Betreffzeile hilft den Empfängern zu entscheiden, welche E-Mails und in welcher Reihenfolge sie gelesen werden sollen
Wie senden Sie im Auftrag von in Outlook?

Outlook 2010/2013/2016/2019: Klicken Sie auf Datei > Info > Kontoeinstellungen > DelegateAccess. Klicken Sie auf Hinzufügen. Wählen Sie die Mailbox aus dem Adressbuch aus. Wenn der Benutzer teilweisen Zugriff auf Ihre Mailbox haben soll, können Sie die Zugriffsebene auf dem nächsten Bildschirm angeben. OK klicken
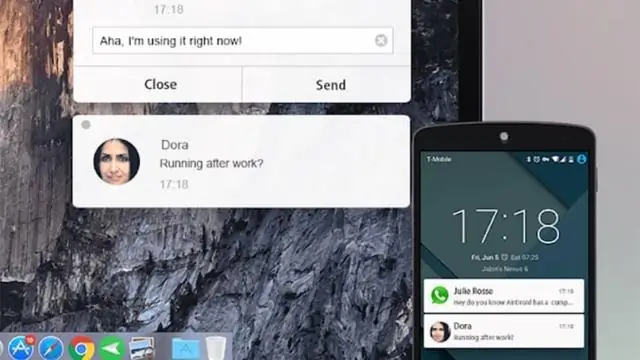
Kann ich von meinem Computer aus eine SMS senden?

Text von Ihrem Tablet und Computer – ein völlig neues Messaging-Erlebnis über die Cloud. Mit mysms können Sie auf Ihrem Windows 8 / 10PC oder Tablet mit Ihrer aktuellen Telefonnummer Textnachrichten senden/empfangen. Um von Ihrem Computer aus SMS zu senden, müssen Sie mysmson auf Ihr Telefon herunterladen und sich für ein Konto registrieren
Wie öffne ich das Bootstrap-Dropdown-Menü beim Klicken statt beim Hovern?

Antwort: Verwenden Sie die jQuery-Methode hover() Um das Dropdown-Menü in Bootstrap zu öffnen oder anzuzeigen, müssen Sie standardmäßig auf das Triggerelement klicken. Wenn Sie jedoch das Dropdown-Menü beim Mouseover anstelle des Klickens anzeigen möchten, können Sie dies mit wenigen Anpassungen mit CSS und jQuery tun
