
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Antwort: Verwenden Sie die CSS :: Auswahl Pseudoelement
Standardmäßig, wenn Sie auswählen etwas Text in den Browsern wird es normalerweise blau hervorgehoben. Doch kannst du deaktivieren diese Hervorhebung mit dem CSS :: Auswahl Pseudoelement.
Wie verhindern Sie außerdem, dass Text in CSS ausgewählt wird?
Textauswahl deaktivieren Hervorhebung in Google Chrome mit CSS : Zu Textauswahl deaktivieren Hervorhebung im Google Chrome-Browser mit CSS einfach -user- einstellen CSS auswählen Eigentum zu keiner. Für Google Chrome- und Opera-Browser ist kein Präfix erforderlich.
Anschließend stellt sich die Frage, wie Sie die Auswahl in HTML deaktivieren. Eine deaktivierte Dropdown-Liste ist unbrauchbar und nicht anklickbar. Das deaktivierte Attribut kann so eingestellt werden, dass ein Benutzer die Dropdown-Liste nicht verwendet, bis eine andere Bedingung erfüllt ist (wie auswählen ein Kontrollkästchen usw.). Dann kann ein JavaScript den deaktivierten Wert entfernen und die Dropdown-Liste nutzbar machen.
Außerdem, wie kann ich verhindern, dass mein Text hervorgehoben wird?
Hervorhebung von einem Teil oder dem gesamten Dokument entfernen
- Wählen Sie den Text aus, von dem Sie die Hervorhebung entfernen möchten, oder drücken Sie Strg+A, um den gesamten Text im Dokument auszuwählen.
- Gehen Sie zu Home und wählen Sie den Pfeil neben Texthervorhebungsfarbe.
- Wählen Sie Keine Farbe.
Wie deaktiviere ich Text in HTML?
In HTML , „ausgrauen“ Text Box oder zu deaktivieren Es erwähnt einfach das Schlüsselwort "disabled" in Ihrem Eingabe-Tag. In XHTML ist die Minimierung verboten und das Attribut disabled muss als definiert werden.
Empfohlen:
Wie kann ich die Optimierung der Servicebereitstellung stoppen?

Deaktivieren Sie die Einstellungen zum Öffnen der Windows Update-Übermittlungsoptimierung. Klicken Sie auf Update und Sicherheit. Klicken Sie unter Windows Update auf der rechten Seite des Fensters auf Erweiterte Optionen. Klicken Sie unter Updates von mehr als einem Ort auf Wählen Sie aus, wie Updates geliefert werden, und verschieben Sie dann den Schieberegler in die Position Aus, um die Optimierung der Windows Update-Übermittlung oder WUDO zu deaktivieren
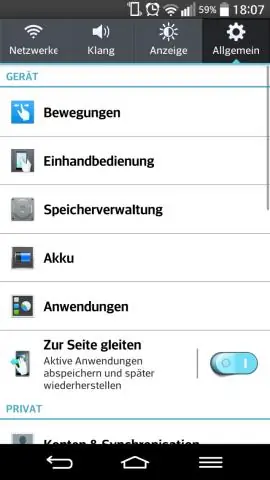
Wie kann ich Apps stoppen, die im Android-Kreis im Hintergrund ausgeführt werden?

Um die Hintergrundaktivität für eine App zu deaktivieren, öffnen Sie Einstellungen und gehen Sie zu Apps & Benachrichtigungen. Tippen Sie in diesem Bildschirm auf Alle X-Apps anzeigen (wobei X die Anzahl der von Ihnen installierten Apps ist - Abbildung A). Ihre Auflistung aller Apps ist nur einen Fingertipp entfernt
Wie deaktiviere ich die Hervorhebung der Textauswahl?

Antwort: Verwenden Sie das Pseudo-Element CSS::selection Standardmäßig wird Text in den Browsern normalerweise blau hervorgehoben, wenn Sie ihn auswählen. Sie können diese Hervorhebung jedoch mit dem CSS::selection-Pseudoelement deaktivieren
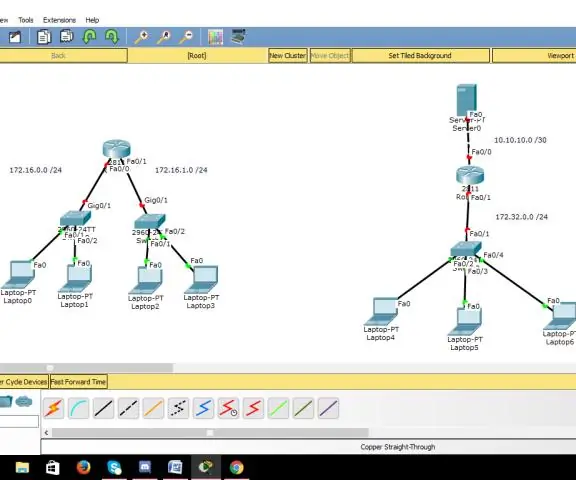
Wie stoppen Sie die Simulation in Packet Tracer?

Klicken Sie erneut auf die Schaltfläche Auto Capture / Play, um die Simulation zu stoppen. Um die komplexe PDU zu löschen, klicken Sie auf die Schaltfläche Löschen im Bereich Ereignissimulation unten im Paketverfolgungsfenster
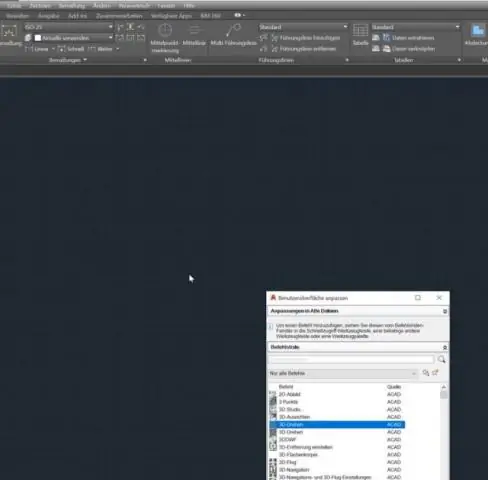
Wie stoppen Sie einen Befehl in AutoCAD?

Lösung Klicken Sie mit der rechten Maustaste auf eine Symbolleiste und klicken Sie auf Anpassen oder geben Sie CUI in der Befehlszeile ein. Erweitern Sie im oberen linken Abschnitt des CUI-Dialogfelds Tastenkombinationen > Tastenkombinationen. Klicken Sie in der Befehlsliste mit der rechten Maustaste auf den Befehl Abbrechen. Klicken Sie mit der rechten Maustaste auf den neuen Befehl
