
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-06-01 05:07.
In diesem Artikel:
- Tipp #1: Verwenden Sie asynchron - warten Sie.
- Tipp #2: Machen Sie sich mit import und import() vertraut
- Tipp #3: Machen Sie sich mit HTTP/2 vertraut.
- Tipp 4: Beseitigen Sie Kontroversen im Codestil.
- Tipp #5: Sichern Sie sich Ihr Knoten . js Anwendungen.
- Tipp 6: Nutzen Sie Microservices.
- Tipp #7: Überwachen Sie Ihre Dienste.
- Tipp #8: Tragen Sie zu Open-Source-Projekten bei.
Wie kann ich vor diesem Hintergrund ein besserer Node-Entwickler werden?
- 19 Wege, ein besserer Node zu werden.
- Fügen Sie einige Typen und Schemas hinzu.
- Bereichern Sie Ihre Linters.
- Seien Sie ein bisschen mehr Java und ein Byte weniger Ruby - vertiefen Sie Ihr Architekturwissen.
- Planen Sie, wie Sie Async-Hooks verwenden, um eine bessere Ablaufverfolgung und einen besseren Kontext zu erreichen.
Man kann sich auch fragen, wie optimiere ich Node JS? 10 Tipps zur Optimierung von Node. js-Anwendungen
- Verwenden Sie immer asynchrone Funktionen.
- Verwenden Sie ein asynchrones Modul für eine bessere Organisation der Funktionen.
- Verwenden Sie ES6-Generatoren, um asynchrone Funktionen zu organisieren.
- Verwenden Sie Knoten.
- Verwenden Sie Nginx oder Apache für statische Server.
- Vermeiden Sie Cookies und Sitzungen.
- Verwenden Sie das Cluster-Modul für die parallele Verarbeitung.
- Aktivieren Sie Streaming-Antworten.
Ist darüber hinaus die am häufigsten verwendete Technik zur Verbesserung der Leistung in einer Knoten-JS-Anwendung?
js-Leistungstipps, die unter der Haube ausgeführt werden sollten, um das Beste aus Ihren Anwendungen herauszuholen
- Führen Sie die Dinge parallel aus.
- Gehen Sie asynchron.
- Verwenden Sie die gzip-Komprimierung.
- Halten Sie den Code klein und leicht.
- Verwenden Sie Node.js nicht zum Rendern statischer Assets.
- Verwenden Sie clientseitiges Rendering.
- Verwenden Sie die Anwendungsüberwachung von Monitis Node.js.
Wie übe ich Knoten-JS?
Knoten. js-Best Practices
- Starten Sie alle Projekte mit npm init.
- Aufstellen. npmrc.
- Fügen Sie Ihrem Paket Skripte hinzu. json.
- Verwenden Sie Umgebungsvariablen.
- Verwenden Sie einen Styleguide.
- Umarmen Sie asynchron.
- Behandeln Sie Fehler.
- Stellen Sie sicher, dass Ihre App automatisch neu gestartet wird.
Empfohlen:
Wie werde ich aussehen, wenn ich eine ältere App habe?

FaceApp ist die unheimliche App, die Ihnen zeigt, wie Sie im Alter aussehen werden. Petersburg, Russland,“und „wird Sicherheitsbedenken aufgeworfen, die ihnen den Zugriff auf Ihre persönlichen Daten und Ihre Identität ermöglichen“. Verwenden Sie die App also auf eigene Gefahr
Wie lösche ich die Konsole im Knoten JS?

Es kann mit Python, Node JS oder jedem Interpreter verwendet werden, der vermutlich ein Terminal verwendet. Ich neige dazu, viele Male zu löschen, daher ist dies sehr praktisch. Anstatt in Gnome Terminal klar zu machen, können Sie einfach Strg + L ausführen, es hat nichts mit der Ausführung von REPL zu tun. Verwenden Sie einfach STRG + L unter Windows, um die Konsole zu löschen
Wie werde ich den Tonermangel bei meinem Bruder los?

Schalten Sie den Brother-Drucker ein. Öffnen Sie die Tonerzugangsklappe an der Vorderseite des Druckers. Drücken Sie die Taste „Löschen/Zurück“. Blättern Sie durch die Liste der Tonerkartuschen, bis Sie diejenige gefunden haben, die die Meldung 'Toner ersetzen' anzeigt. Drücken Sie die Taste '1', um die Anzeige der Tonerkartusche zurückzusetzen
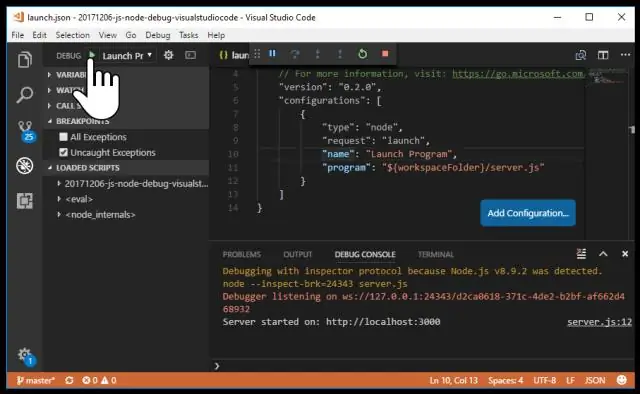
Wie erstelle ich ein neues Knoten-JS-Projekt in Visual Studio-Code?

Erstellen Sie einen neuen Knoten. js-Projekt Öffnen Sie Visual Studio. Erstellen Sie ein neues Projekt. Drücken Sie Esc, um das Startfenster zu schließen. Öffnen Sie den npm-Knoten und stellen Sie sicher, dass alle erforderlichen npm-Pakete vorhanden sind. Wenn Pakete fehlen (Ausrufezeichen-Symbol), können Sie mit der rechten Maustaste auf den npm-Knoten klicken und fehlende npm-Pakete installieren auswählen
Wie stelle ich eine Knoten-js-App in Azure bereit?

Wählen Sie im AZURE APP SERVICE-Explorer von VS Code das blaue Pfeilsymbol aus, um Ihre App in Azure bereitzustellen. (Sie können denselben Befehl auch über die Befehlspalette (Strg+Umschalt+P) aufrufen, indem Sie „In Web-App bereitstellen“eingeben und Azure App Service: In Web-App bereitstellen auswählen.) Wählen Sie den Ordner nodejs-docs-hello-world
