
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
In AngularJS , Routing ermöglicht es Ihnen, Single Page Applications zu erstellen. AngularJS-Routen ermöglichen es Ihnen, unterschiedliche URLs für unterschiedliche Inhalte in Ihrer Anwendung zu erstellen. AngularJS-Routen erlauben, mehrere Inhalte anzuzeigen, je nachdem, welche Route ist gewählt. EIN Route wird in der URL nach dem #-Zeichen angegeben.
Was ist in dieser Hinsicht das Routing von AngularJS?
Routing in AngularJS wird verwendet, wenn der Benutzer zu verschiedenen Seiten in einer Anwendung navigieren möchte, aber dennoch möchte, dass es sich um eine einseitige Anwendung handelt. AngularJS Routen ermöglichen es dem Benutzer, verschiedene URLs für verschiedene Inhalte in einer Anwendung zu erstellen.
Welcher Dienst wird ähnlich verwendet, um Anwendungsrouten AngularJS zu deklarieren? Bewerbungswege in AngularJS sind erklärt über den $routeProvider, den Anbieter des $ Streckendienst . Dies Service vereinfacht das Verbinden von Controllern, Anzeigen von Vorlagen und der aktuellen URL-Position im Browser.
Außerdem, wie wird das Routing in AngularJS implementiert?
js enthält notwendige Funktionen für Routing . Anwenden ng-App-Richtlinie. Anwenden ng-view-Anweisung auf oder andere Elemente, in die Sie eine andere untergeordnete Ansicht einfügen möchten. AngularJS-Routing Das Modul verwendet die Direktive ng-view, um eine andere untergeordnete Ansicht dort einzufügen, wo sie definiert ist.
Was ist Dependency Injection in AngularJS?
Abhängigkeitsspritze ist ein Softwaredesign, bei dem Komponenten ihre Abhängigkeiten anstatt sie innerhalb der Komponente hart zu codieren. AngularJS bietet eine überragende Abhängigkeitsspritze Mechanismus. Es bietet folgende Kernkomponenten, die sein können injiziert ineinander als Abhängigkeiten.
Empfohlen:
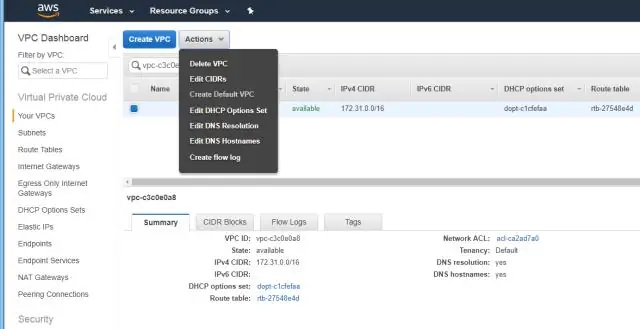
Was ist die gehostete Zone in AWS Route 53?

Eine gehostete Zone ist ein Konzept von Amazon Route 53. Eine gehostete Zone entspricht einer herkömmlichen DNS-Zonendatei; es stellt eine Sammlung von Datensätzen dar, die zusammen verwaltet werden können und zu einem einzigen übergeordneten Domänennamen gehören. Alle Ressourcendatensätze innerhalb einer gehosteten Zone müssen den Domänennamen der gehosteten Zone als Suffix haben
Was ist eine aktive Route?

Perspektiven auf der Strecke: ¢ Eine Route ist aus Sicht des Servers, auf dem sie konfiguriert ist, aktiv. Dies. server initiiert aktiv die Verbindung zum anderen Server, daher bezeichnen wir es als. der aktive Server oder der initiierende Server
Was ist die Repräsentativitätsheuristik Was ist die Verfügbarkeitsheuristik?

Die Verfügbarkeitsheuristik ist eine mentale Abkürzung, die uns hilft, eine Entscheidung zu treffen, die darauf basiert, wie einfach es ist, sich etwas einfallen zu lassen. Die Repräsentativitätsheuristik ist eine mentale Abkürzung, die uns hilft, eine Entscheidung zu treffen, indem sie Informationen mit unseren mentalen Prototypen vergleicht
Was ist eine API-Route?

Das Web-API-Routing ähnelt dem ASP.NET MVC-Routing. Es leitet eine eingehende HTTP-Anforderung an eine bestimmte Aktionsmethode auf einem Web-API-Controller weiter. Die Web-API unterstützt zwei Arten von Routing: Konventionsbasiertes Routing
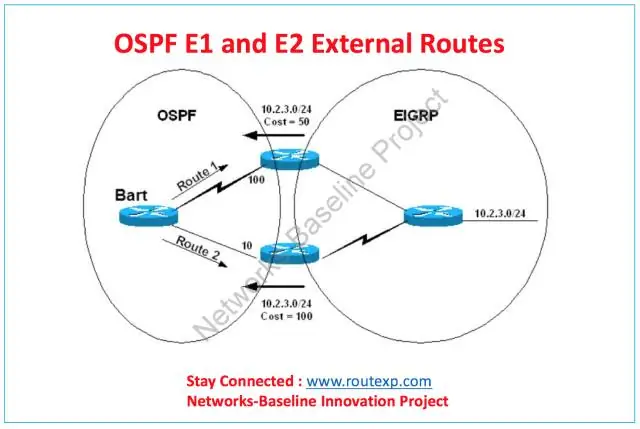
Was ist die OSPF e2-Route?

E1-Routen zeigen die kumulativen Kosten zum Erreichen des Ziels an, d. h. int zeigt die Kosten zum Erreichen von ASBR + Kosten zum Ziel von ASBR an. Die E2-Route spiegelt nur die Kosten von der ASBR zum Ziel wider. Dies ist die Standardeinstellung, die von ospf für die Umverteilung verwendet wird
