
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
schau . App . schau ist eine Einzeldateikomponente. Es enthält 3 Codeblöcke: HTML, CSS und JavaScript. Dies mag auf den ersten Blick seltsam erscheinen, aber Single File Components sind eine großartige Möglichkeit, in sich geschlossene Komponenten zu erstellen, die alles Notwendige in einer einzigen Datei enthalten.
Ebenso wird gefragt, wofür wird Vue verwendet?
Vue (ausgesprochen /vjuː/, wie view) ist ein progressives Framework zum Erstellen von Benutzeroberflächen. Im Gegensatz zu anderen monolithischen Frameworks Vue ist von Grund auf so konzipiert, dass es schrittweise adaptierbar ist.
Wissen Sie auch, wie ich die Vue-App einrichte? Öffnen Sie Ihr Terminal und führen Sie den folgenden Befehl aus, um zu starten Vue GUI in Ihrem Browser. Klicken Sie nun auf ein erstellen Tab und wählen Sie den Ort zum Speichern Ihrer App dann klick auf Erstelle eine neue Projekt hier Schaltfläche. Geben Sie Ihren Projektnamen ein und wählen Sie Ihren Paketmanager aus und klicken Sie dann auf die Schaltfläche Weiter.
Die Leute fragen auch, wie starte ich Vue?
Vue CLI
- vue vue-App erstellen. Sie erhalten die Möglichkeit, Standard oder manuell zu verwenden, und wir können einfach Standard auswählen. Vue-CLI v3.7.0 ?
- cd vue-app npm run Serve # oder Garn Serve. Sobald dies erledigt ist, können Sie zu https://localhost:8080/ navigieren, um die Standardseite anzuzeigen.
- Vue von 'vue' importieren App von './App.vue' Vue importieren. konfig.
Warum ist VUE so beliebt?
Modulare und flexible Entwicklungsumgebung Während es Entwicklern bereits viel Flexibilität und Anpassungsfähigkeit an die Projektanforderungen bietet, Vues Einzeldateikomponenten sind lose gekoppelt, was die Wiederverwendung von Code verbessert und die Entwicklungszeit verkürzt.
Empfohlen:
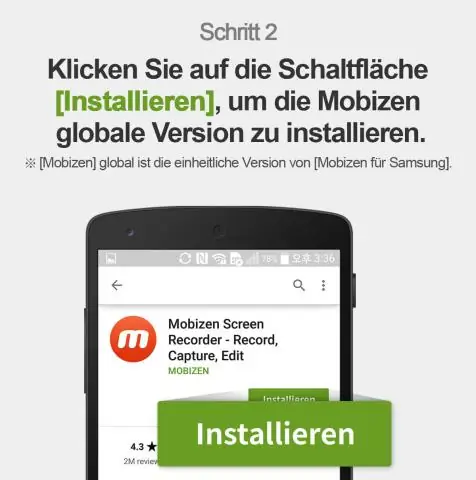
Was ist die Mobizen-App?

Mobizen ist eine App, mit der Sie alles auf Ihrem mobilen Bildschirm aufzeichnen können. Jeder mit Mobizen kann ganz einfach Spiel- oder App-Spiele aufzeichnen
Welche App ist das alte Gesicht?

Es heißt FaceApp. Die App gibt es eigentlich schon seit Jahren und nutzt künstliche Intelligenz, um dein Gesicht zu lesen
Was ist die beste kostenlose Sprachübersetzer-App?

Gehen Sie global! Die 6 besten Übersetzungs-Apps für Sprachlerner iTranslate. iOS | Android. iTranslate ist eine kostenlose App, die mit über 90 Sprachen funktioniert. Google Übersetzer. iOS | Android. Google ist wahrscheinlich allen bekannt. TripLingo. iOS | Android. Sag Hallo. iOS. Sprachübersetzer kostenlos. Android
Was ist der Unterschied zwischen App-Nutzung und App-Erhalt?

App. get wird aufgerufen, wenn die HTTP-Methode auf GET gesetzt ist, während app. use wird unabhängig von der HTTP-Methode aufgerufen und definiert daher eine Schicht, die über allen anderen RESTful-Typen liegt, auf die Sie mit den Expresspaketen zugreifen können
Was ist der Unterschied zwischen der Facebook-App und der Facebook Lite-App?

Facebook Lite unterscheidet sich von Facebook für Android für iOS dadurch, dass es: nur die wichtigsten Facebook-Funktionen hat. Verbraucht weniger mobile Daten und nimmt weniger Speicherplatz auf Ihrem Mobiltelefon ein. Funktioniert gut in allen Netzwerken, einschließlich 2G
