
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Syntax
| Parameter | Beschreibung |
|---|---|
| Funktion( Index , aktuelle Klasse) | Optional. Gibt eine Funktion an, die einen oder mehrere hinzuzufügende Klassennamen zurückgibt Index - Gibt die zurück Index Position des Elements in der Menge currentclass - Gibt den aktuellen Klassennamen des ausgewählten Elements zurück |
In ähnlicher Weise können Sie sich fragen, wozu addClass in jQuery verwendet wird.
jQuery addClass () Die Klasse hinzufügen () Methode ist Gebraucht um dem ausgewählten Element einen oder mehrere Klassennamen hinzuzufügen. Diese Methode ist Gebraucht nur um einen oder mehrere Klassennamen zu den Klassenattributen hinzuzufügen, um die vorhandenen Klassenattribute nicht zu entfernen. Wenn Sie mehr als eine Klasse hinzufügen möchten, trennen Sie die Klassennamen durch Leerzeichen.
Wissen Sie auch, was removeClass in jQuery ist? Die Klasse entfernen () Methode ist eine eingebaute Methode in jQuery die verwendet wird, um einen oder mehrere Klassennamen aus dem ausgewählten Element zu entfernen.
Wie füge ich einem Element eine Klasse hinzu?
Das Hinzufügen des Klassennamens mithilfe von JavaScript kann auf viele Arten erfolgen
- Verwenden von. className-Eigenschaft: Diese Eigenschaft wird verwendet, um dem ausgewählten Element einen Klassennamen hinzuzufügen. Syntax: Element. Klassenname += "neueKlasse";
- Verwenden von. add()-Methode: Diese Methode wird verwendet, um dem ausgewählten Element einen Klassennamen hinzuzufügen. Syntax: Element. Klassenliste.
Was nützt das in jQuery?
$(dieses) ist ein jQuery Wrapper um dieses Element, das die Verwendung von. ermöglicht jQuery Methoden. jQuery ruft den Callback mit apply() auf, um this zu binden. Berufung jQuery ein zweites Mal (was ein Fehler ist) auf das Ergebnis von $(this) gibt ein neues zurück jQuery Objekt basierend auf demselben Selektor wie der erste.
Empfohlen:
Kann ich Emojis zum Messenger hinzufügen?

Melden Sie sich in der Messenger-Web-App an und öffnen Sie achat. Stellen Sie als Nächstes sicher, dass die Info-Schaltfläche (i) oben rechts angetippt ist, und wählen Sie dann "Emoji ändern". Tippen Sie auf eine dieser Kategorien und dann auf das gewünschte Emoji. Messenger wird es dann als Standard festlegen
Was ist die richtige Richtlinie für die Verwendung einer Druckluftdose zum Reinigen eines PCs?

Was ist die richtige Richtlinie für die Verwendung einer Druckluftdose zum Reinigen eines PCs? Verwenden Sie einen langen, gleichmäßigen Luftstrom aus der Dose. Sprühen Sie die Druckluft nicht mit der Dose auf den Kopf. Verwenden Sie keine Druckluft, um einen CPU-Lüfter zu reinigen
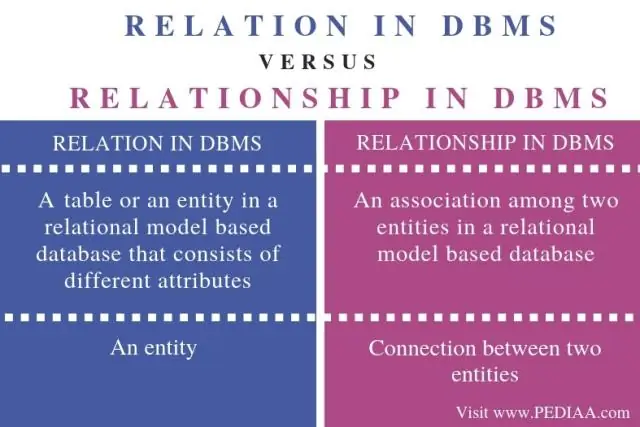
Was ist der Unterschied zwischen einer unären Beziehung, einer binären Beziehung und einer ternären Beziehung?

Eine unäre Beziehung liegt vor, wenn beide Teilnehmer der Beziehung dieselbe Entität sind. Zum Beispiel: Fächer können Voraussetzungen für andere Fächer sein. Eine ternäre Beziehung liegt vor, wenn drei Entitäten an der Beziehung teilnehmen
Was ist Klasse Erklären Sie die Struktur der Klasse?

In der objektorientierten Programmierung ist eine Klasse eine Vorlagendefinition der Methode s und der Variablen s in einer bestimmten Art von Objekt. Somit ist ein Objekt eine spezifische Instanz einer Klasse; es enthält reale Werte anstelle von Variablen. Die Struktur einer Klasse und ihrer Unterklassen wird als Klassenhierarchie bezeichnet
Wie füge ich die Schaltfläche zum Hinzufügen zum Warenkorb hinzu Shopify?

So fügen Sie die Schaltfläche zum Hinzufügen zum Warenkorb in Shopify hinzu Navigieren Sie zum Themenbereich in Ihrem Shopify-Adminbereich. Wählen Sie „Code bearbeiten“im Dropdown-Menü „Aktionen“– Abschnitt „Aktuelles Design“. Es öffnet den Shopify Theme Editor. Wählen Sie die Datei aus, in der Sie die Schaltfläche "In den Warenkorb" hinzufügen möchten. Kopieren Sie den folgenden Code und fügen Sie ihn dort ein, wo Sie die Schaltfläche "In den Warenkorb" hinzufügen müssen
