
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-06-01 05:07.
Hinzufügen ein Lesen - mehr Link zu Tumblr Beiträge:
Platzieren Sie Ihren Cursor dort und drücken Sie die Eingabetaste, um hinzufügen eine neue Leerzeile. Auf der linken Seite wird ein eingekreistes Pluszeichen-Symbol angezeigt. Klicken Sie auf das Pluszeichen und vier Symbole werden angezeigt. Klicken Sie auf das vierte Symbol - den grauen Balken mit den drei weißen Punkten - um hinzufügen ein lesen - mehr Verknüpfung.
Auch gefragt, wie Sie weitere Informationen zur Tumblr-App hinzufügen?
Beim Benutzen Tumblr's Standard-Rich-Text-Editor, hinzufügen ein " Weiterlesen "Unterbrechung Ihres Beitrags ist einfach -- Einfügung eine leere Zeile, klicken Sie auf das angezeigte Plus-Symbol und dann auf den grauen Balken mit den drei Punkten.
Wie fügt man Zeilenumbrüche bei Tumblr ein? Hinzufügen Leerzeichen dazwischen Linien ofText Type " " (ohne Anführungszeichen) auf einem neuen Leitung zwischen den Sätzen wo du willst hinzufügen ein Leerzeichen. Jedes " " markiert dich Einfügung fügt ein neues hinzu Leitung Leerzeichen zwischen Ihren Sätzen. Klicken Sie auf die Schaltfläche "Posten", um schaffen der Beitrag mit dem Linien Platz, den Sie eingefügt haben.
Also, wie fügst du Links auf Tumblr Mobile hinzu?
Einbetten Verknüpfung in Post Ziehen Sie den Cursor über den Text, um einen Hyperlink zu erstellen, um den Text hervorzuheben. Klicken Sie im oberen Menü des Post-Editors auf das Symbol „Kette“, um die Einfügung /Bearbeiten Verknüpfung Dialogbox. Geben oder fügen Sie die Ziel-URL in das Verknüpfung URL-Feld.
Wie fügt man mehr in HTML hinzu?
So fügen Sie Read More HTML-Code in Ihren Blog ein
- Rufen Sie die HTML-Formatierungsoption für Ihren Beitrag auf Ihrer Blogging-Plattform auf.
- Fügen Sie den Code in den entsprechenden Teil Ihres Beitrags ein.
- Klicken Sie auf "Entwurf speichern" und dann auf "Visual".
- Als nächstes "Entwurf speichern", dann entweder "Veröffentlichen" oder "Vorschau".
Empfohlen:
Wie fügt man in mule einen sicheren Eigenschaftsplatzhalter hinzu?

Erstellen eines globalen Platzhalters für sichere Eigenschaften Klicken Sie auf die Registerkarte Globale Elemente. Wählen Sie Platzhalter für sichere Eigenschaften aus. OK klicken. Legen Sie im Assistenten für Platzhalter für sichere Eigenschaften den Verschlüsselungsalgorithmus, den Verschlüsselungsmodus und den Schlüssel fest. Der Verschlüsselungsalgorithmus ist derselbe, den Sie zum Zeitpunkt des obigen Verschlüsselungsprozesses verwendet haben
Wie fügt man einem JFrame Grafiken hinzu?

B. 1 Erstellen von Grafiken Erstellen Sie ein JFrame-Objekt, das das Fenster ist, das die Leinwand enthält. Erstellen Sie ein Drawing-Objekt (das ist die Leinwand), legen Sie seine Breite und Höhe fest und fügen Sie es dem Rahmen hinzu. Packen Sie den Rahmen (ändern Sie die Größe), damit er auf die Leinwand passt, und zeigen Sie ihn auf dem Bildschirm an
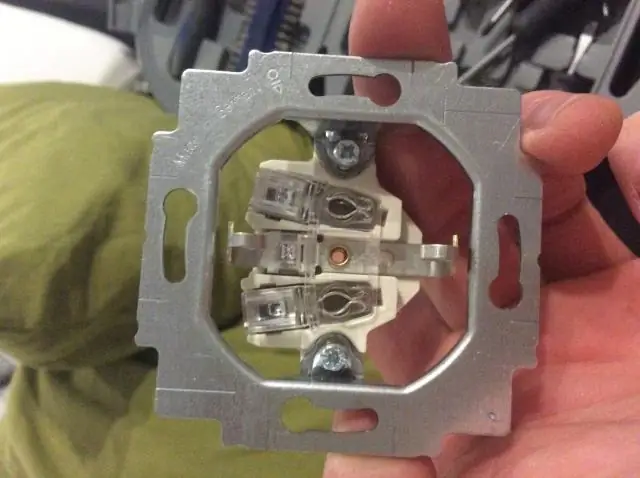
Wie füge ich weitere Steckdosen hinzu?

Isolieren Sie den Stromkreis und überprüfen Sie mit einem Spannungsprüfer, ob die vorhandene Steckdose stromlos ist. Schrauben Sie die Frontplatte der neuen Steckdose ab, führen Sie das Kabel durch eine Gummitülle in die Montagedose und verbinden Sie seine Adern mit den Frontplattenklemmen. Schneiden Sie das Kabel ab und machen Sie dasselbe an der vorhandenen Steckdose
Wie füge ich SQL Server eine weitere Protokolldatei hinzu?

Stellen Sie im Objekt-Explorer eine Verbindung mit einer Instanz des SQL Server-Datenbankmoduls her und erweitern Sie diese Instanz. Erweitern Sie Datenbanken, klicken Sie mit der rechten Maustaste auf die Datenbank, aus der die Dateien hinzugefügt werden sollen, und klicken Sie dann auf Eigenschaften. Wählen Sie im Dialogfeld Datenbankeigenschaften die Seite Dateien aus. Um eine Daten- oder Transaktionsprotokolldatei hinzuzufügen, klicken Sie auf Hinzufügen
Wie fügt man Notizen auf einem MacBook hinzu?

Neue Notiz schreiben Klicken Sie in der Notizen-App auf Ihrem Mac in der Seitenleiste auf den Ordner, in dem Sie die Notiz ablegen möchten. Klicken Sie in der Symbolleiste auf die Schaltfläche Neue Notiz (oder verwenden Sie die Touch Bar). Geben Sie Ihre Notiz ein. Sie können Tippvorschläge verwenden, falls verfügbar. Die erste Zeile der Notiz wird zum Titel der Notiz
