
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2024-02-01 12:47.
- Zuletzt bearbeitet 2025-01-22 17:13.
Kapitelzusammenfassung
-
Verwenden Sie die HTML
Element eine ungeordnete definieren aufführen.
- Verwenden Sie das CSS aufführen -style-type-Eigenschaft zum Definieren der Listenpunkt Marker.
-
Verwenden Sie die HTML
Element definierenangeordnet aufführen.
- Verwenden Sie die HTML type-Attribut, um den Nummerierungstyp zu definieren.
- Verwenden Sie die HTML
- Element definieren Listenpunkt .
In ähnlicher Weise können Sie sich fragen, was ist eine Liste in HTML und ihre Typen?
Dort sind drei Listentypen in HTML :ungeordnet aufführen - Wird verwendet, um eine Reihe verwandter Elemente in keiner bestimmten Reihenfolge zu gruppieren. bestellt aufführen -wird verwendet, um verschiedene verwandte Artikel in einer bestimmten Reihenfolge zu gruppieren. Beschreibung aufführen - wird verwendet, um Name/Wert-Paare wie Begriffe und Definitionen anzuzeigen.
Welches Tag wird außerdem für Listenelemente verwendet? Der HTML-Code
-
Schild repräsentiert a Listenpunkt in geordnet und ungeordnet Listen . Die
-
Schild wird entweder innerhalb von a. platziert
Schild oder ein
jeden einzelnen vertreten Artikel darin aufführen . Es kann auch sein Gebraucht mit dem Schild für HTML 5.1- und HTML-LivingStandard-Dokumente.
Anschließend kann man sich auch fragen, was ist eine geordnete Liste in HTML?
Ein Bestellliste typischerweise ist a nummerierte Liste von Gegenständen. HTML 3.0 gibt Ihnen die Möglichkeit, die Sequenznummer zu kontrollieren - um dort fortzufahren, wo die vorherige aufführen abgebrochen, oder mit einer bestimmten Nummer beginnen.
Welche HTML-Typen gibt es?
Es gibt drei Kategorien von HTML :transitional, strict und frameset. Übergangszeit ist am häufigsten HTML-Typ während die strengen HTML-Typ ist dazu gedacht,zurückkehren zu HTML und zuverlässiger machen. Framesetermöglicht Webentwicklern, ein Mosaik aus HTML Dokumente und ein Menüsystem.
Empfohlen:
Wie tauschen Sie Elemente in Javascript aus?

Sie können eine beliebige Anzahl von Objekten oder Literalen, sogar unterschiedlichen Typs, mit einer einfachen Identitätsfunktion wie dieser austauschen: var swap = function (x){return x}; b = tauschen(a, a=b); c = tauschen(a, a=b, b=c); Für Ihr Problem: var swap = function (x){return x}; list[y] = swap(list[x], list[x]=list[y]);
Wie inspizieren Sie Elemente in Appium?

So finden Sie Elemente mit Appium Inspector Klicken Sie auf ein beliebiges Element im Bild auf der linken Seite des Bildschirms. Nach dem Anklicken finden Sie die XML-Hierarchie der App-Quelle auf dem Bildschirm angezeigt. Auf der rechten Seite des Bildschirms finden Sie die Attribute des ausgewählten Elements wie ID oder XPath des Elements
Wie erkennt UiPath Elemente auf dem Bildschirm?

Die gebräuchlichste Methode ist die Verwendung von Selektoren, um Elemente auf dem Bildschirm zu erkennen. Selektoren verwenden Attribute von UI-Objekten als Referenzpunkte. Selektor hat XML-Format. UIPath Studio verwendet Selektoren
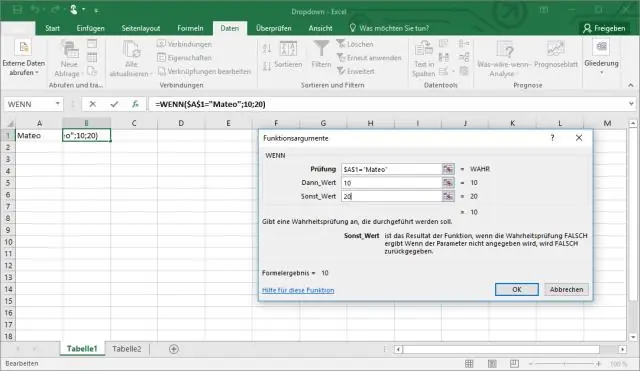
Wie filtern Sie Dropdown-Listen in Excel?

So filtern Sie Daten: Beginnen Sie mit einem Arbeitsblatt, das jede Spalte mit einer Kopfzeile identifiziert. Wählen Sie die Registerkarte Daten aus, und suchen Sie dann die Gruppe Sortieren und Filtern. Klicken Sie auf den Befehl Filter. Dropdown-Pfeile werden in der Kopfzeile jeder Spalte angezeigt. Klicken Sie auf den Dropdown-Pfeil für die Spalte, die Sie filtern möchten. Das Filtermenü erscheint
Welche Listen habe ich auf Twitter?

Um herauszufinden, wie viele Listen Sie aufgelistet haben, melden Sie sich bei Twitter an und gehen Sie zu Ihrem Profil. Wenn Sie sich Ihre Profilseite ansehen, klicken Sie im Menü unter Ihrem Titelbild auf „Listen“. Klicken Sie dann rechts über den von Ihnen erstellten Listen auf „Mitglied von“. Das ist alles dazu
