
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:13.
Checkliste zur Optimierung
- Auditieren und überwachen Sie Ihre Schriftart verwenden: nicht zu viele verwenden Schriftarten auf Ihren Seiten und für jeden Schriftart , die Anzahl der verwendeten Varianten minimieren.
- Untermenge deine Schriftart Ressourcen: viele Schriftarten kann untergeordnet oder in mehrere Unicode-Bereiche aufgeteilt werden, um nur die Glyphen zu liefern, die eine bestimmte Seite benötigt.
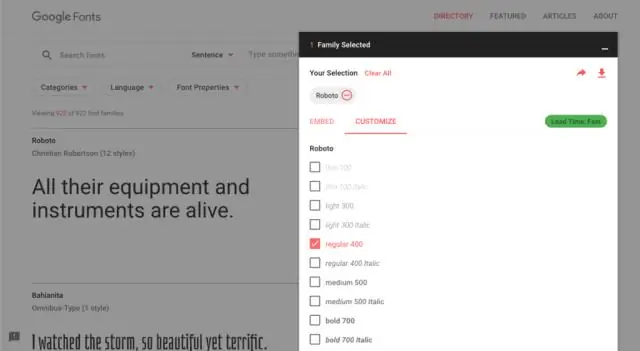
Wie optimiere ich vor diesem Hintergrund Google-Schriften?
Google-Schriften sind einfach zu implementieren, können aber einen großen Einfluss auf die Ladezeiten Ihrer Seite haben. Lassen Sie uns untersuchen, wie wir sie am optimalsten laden können.
Weitere Optimierung ist möglich
- Beschränken Sie Schriftfamilien.
- Varianten ausschließen.
- Kombinieren Sie Anfragen.
- Hinweise zu Ressourcen.
- Schriftarten lokal hosten.
- Schriftart-Anzeige.
- Verwenden Sie den Textparameter.
Ebenso, wie optimiere ich Schriftarten in WordPress? So optimieren Sie Schriftarten in WordPress
- Verwenden Sie Caching, um sicherzustellen, dass Seiten nicht jedes Mal neu erstellt werden müssen, wenn sie geladen werden.
- Verwenden Sie einen Anbieter von Webschriftarten, der Schriftarten über ein Content Delivery Network oder CDN bereitstellt.
- Verwenden Sie nur die Schriftarten, die Sie benötigen.
- Wenn Sie Webfonts verwenden, stellen Sie sicher, dass Sie sie richtig einreihen.
In ähnlicher Weise fragen Sie sich vielleicht, wie ich das Laden meiner Schriftarten beschleunigen kann.
Lassen Sie mich Ihnen eine Strategie zum schnelleren Laden von Schriftarten zeigen
- Setzen Sie Schriftarten auf CDN. Eine einfache Lösung zur Verbesserung der Website-Geschwindigkeit ist die Verwendung eines CDN, und das ist bei Schriftarten nicht anders.
- Verwenden Sie nicht blockierendes CSS-Laden.
- Separate Schriftauswahl.
- Speichern von Schriftarten in localStorage.
Verlangsamen Google-Schriften die Website?
Extern Schriftart Skripte wie Typekit oder Google Fonts wird langsamer deine Seite. Typekit ist das Schlimmste für die Geschwindigkeit. Websafe Schriftarten sind garantiert schneller. Laut HTTP-Archiv, Stand Oktober 2016, web Schriftarten etwas mehr als 3 Prozent des Gesamtgewichts einer durchschnittlichen Seite ausmachen.
Empfohlen:
Wie füge ich Google-Schriften hinzu, um zu reagieren?

Integrieren Sie Google Fonts Unsere Reaktion. js-App verwendet eine einzelne HTML-Datei. Fahren Sie fort und bearbeiten Sie public/index. html und fügen Sie die folgende Zeile in den Abschnitt des HTML ein, um die beiden Schriftarten einzuschließen
Verlangsamen Google-Schriften die Website?

Externe Schriftartenskripte wie Typekit oder Google Fonts verlangsamen Ihre Website. Typekit ist das Schlimmste für die Geschwindigkeit. Websafe-Schriften sind garantiert schneller. Laut HTTP Archive machen Webfonts im Oktober 2016 etwas mehr als 3 Prozent des Gesamtgewichts einer durchschnittlichen Seite aus
Funktionieren Mac-Schriften auf dem PC?

Mac TrueType-Schriften funktionieren nur auf dem Mac, während Windows TrueType-Schriften unter Windows und Mac OS X funktionieren. Daher muss eine Mac TrueType-Schrift in die Windows-Version konvertiert werden, damit sie unter Windows funktioniert. OpenType-Schriftdateien sind ebenfalls plattformübergreifend und basieren auf dem TrueType-Format
Wie kann ich Marathi-Schriften herunterladen?

Wie installiere ich die Marathi-Schriftart? Laden Sie zuerst eine der Marathi-Schriftarten herunter. Gehen Sie als nächstes zur Systemsteuerung und öffnen Sie den Ordner 'Fonts'. Kopieren Sie schließlich die Schriftart aus dem extrahierten Ordner und fügen Sie sie in den Ordner "Fonts" ein
Was bedeutet EBS optimiert?

Bandbreite: EBS Optimized Instances verwenden: Es handelt sich um einen optimierten Konfigurationsstapel, der zusätzliche und dedizierte Kapazität zwischen EC2 und EBS IO bereitstellt. Diese Optimierung minimiert den Konflikt zwischen EBS I/O und anderem Datenverkehr von Ihrer Amazon EC2-Instance und bietet Ihnen dadurch beste und konsistente Leistung
