
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:13.
So richten Sie Vue ein. js-Projekt in 5 einfachen Schritten mit vue-cli
- Schritt 1 npm install -g schau -kl. Dieser Befehl wird installiert schau -cli weltweit.
- Schritt 2 Syntax: schau Init-Beispiel: schau init webpack-einfaches neues-Projekt.
- Schritt 3 CD-Neuprojekt. Wechseln Sie in Ihren Projektordner.
- Schritt 4 npm-Installation.
- Schritt 5 npm run dev.
Wie starte ich Vue?
Vue CLI
- vue vue-App erstellen. Sie erhalten die Möglichkeit, Standard oder manuell zu verwenden, und wir können einfach Standard auswählen. Vue-CLI v3.7.0 ?
- cd vue-app npm run Serve # oder Garn Serve. Sobald dies erledigt ist, können Sie zu https://localhost:8080/ navigieren, um die Standardseite anzuzeigen.
- Vue von 'vue' importieren App von './App.vue' Vue importieren. konfig.
Wie richte ich Vue 3 ein? Sie möchten diese Schritte ausführen:
- Klonen Sie die Quelle auf github.
- Installieren Sie die Abhängigkeiten, indem Sie Garn ausführen.
- Erstellen Sie das Projekt mit Garn build vue -f global.
- Verwenden Sie Pakete/vue/dist/vue. global. js, um mit Vue 3 zu spielen.
Man kann sich auch fragen, wie führe ich die Vue-Befehlszeile aus?
In einem Vue CLI Projekt, @ schau / kl -service installiert eine Binärdatei namens schau - kl -Service. Sie können direkt auf die Binärdatei zugreifen als schau - kl -service in npm-Skripten oder als./node_modules/. Behälter/ schau - kl -Service vom Terminal. Du kannst Lauf Skripte mit zusätzlichen Funktionen über die GUI mit dem schau ui-Befehl.
Wer verwendet Vue JS?
2467 Unternehmen angeblich Vue verwenden . js in ihren Tech-Stacks, darunter 9GAG, Kmong und GitLab.
Empfohlen:
Wie richte ich ein ausstehendes Paket ein?

Wenn Ihre neue Apartmentgemeinschaft bereits das Schließfachsystem Parcel Pending nutzt, müssen Sie nur Folgendes tun: Melden Sie sich unter https://my.parcelpending.com/user/login in Ihrem Konto an. Wählen Sie die Registerkarte „Umzug in eine neue Immobilie“. Vervollständigen Sie die erforderlichen Informationen
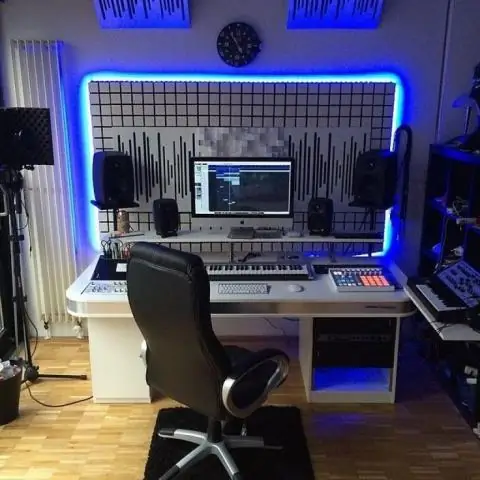
Wie richte ich ein Home-Recording-Studio ein?

Ein Computer. Wenn man ein Studio von Grund auf neu startet, ist der Computer mit Abstand der größte Aufwand. Eine DAW/Audio-Interface-Kombination. Falls Sie es noch nicht wissen… Mikrofone. Wenn Ihr Studio mit der Zeit reift… Kopfhörer. Studiomonitore. XLR-Kabel. Ein Mikrofonständer. Pop-Filter
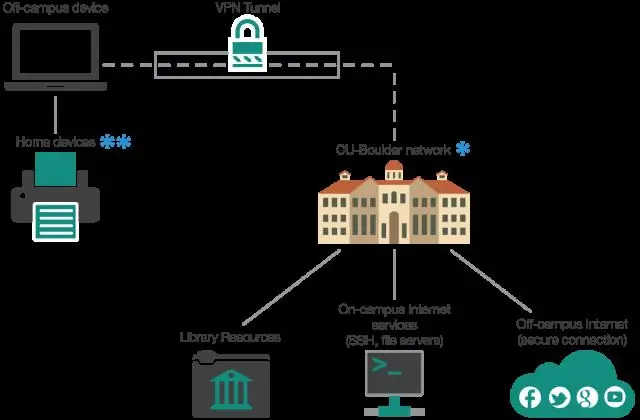
Wie richte ich ein VPN für mein Büro ein?

Gehen Sie in Windows zu Systemsteuerung, Netzwerk und Freigabe, Neue Verbindung erstellen, VPN. Bei einem Mac gehen Sie zu Systemeinstellungen, Netzwerk, +, VPN. An dieser Stelle werden Sie aufgefordert, die IP-Adresse Ihres Büros einzugeben. Wenn Ihr ISP Ihnen eine statische IP-Adresse gegeben hat, geben Sie sie ein und testen Sie die Verbindung
Wie richte ich ein VPN in der Google Cloud ein?

Gateway konfigurieren Rufen Sie die VPN-Seite in der Google Cloud Console auf. Gehen Sie zur VPN-Seite. Klicken Sie auf VPN-Einrichtungsassistent. Geben Sie auf der Seite VPN erstellen die Option Klassisches VPN an. Klicken Sie auf Weiter. Geben Sie auf der Seite VPN-Verbindung erstellen die folgenden Gateway-Einstellungen an: Name – Der Name des VPN-Gateways
Wie richte ich ein neues Skype-Konto ein?

So laden Sie Skype herunter und richten es ein: Gehen Sie zu Skype.com und wählen Sie oben rechts Anmelden aus. Wählen Sie Konto erstellen und das Anmeldeformular wird angezeigt. Lesen Sie die Nutzungsbedingungen und die Skype-Datenschutzerklärung und klicken Sie dann auf Weiter. Ihr Konto wurde erstellt
